El día de hoy nos gustaría cubrir una incidencia que encontramos poco documentada al distribuir contenido usando WordPress y las plataformas de redes sociales.
Si ha encontrado que al compartir contenido usando WordPress a través de las diversas Redes Sociales la imagen usada como imagen destacada, no se distribuye correctamente y solo observa el logo de su sitio en su lugar. Esta entrada es para usted.
¿Que es una imagen destacada?
Como su propio nombre indica, es una imagen que se elige para que destaque sobre el resto del contenido que está elaborando.
Esta imagen normalmente esta destinada a atraer a los lectores ya que relacionan dicha imagen con el título y pueden tener una idea más clara de lo que se tratará el contenido.
Esta puede ser una de las imágenes que se usa en la entrada, o bien otra totalmente distinta que no aparece repetida dentro de la página web.
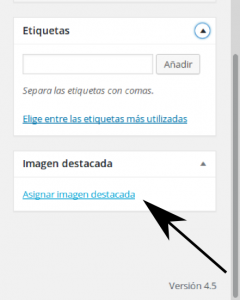
Con WordPress esta imagen puede ser fácilmente agregada desde el editor de la entrada

¿Por qué sucede?
WordPress cuenta con complementos como JetPack, que permiten distribuir contenido a través de las principales redes sociales de manera sencilla, sin embargo al compartir los contenidos e imágenes destacadas principalmente a través de diferentes plataformas sociales se requiere usar valores estándar para poder ser procesados y mostrados correctamente en esas plataformas.
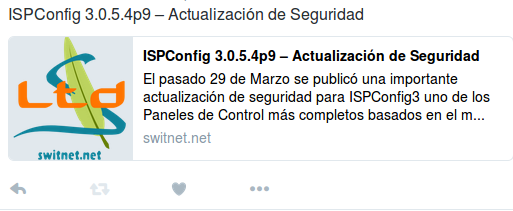
Cuando el tamaño de las Imágenes Destacadas no cumple estos requisitos son reemplazadas por el logo de la página. Aquí un ejemplo de como se vería:
 ¿Como evitarlo?
¿Como evitarlo?
Para evitar este tipo de casos sugerimos estandarice el tamaño mínimo de la sus imágenes destacadas.
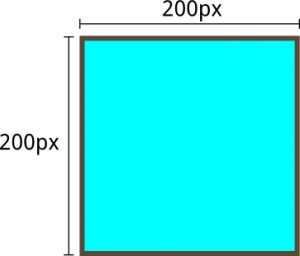
Tamaño mínimo: La relación recomendada mínima sería:
La relación recomendada mínima sería:

Lo que conocemos como la relación de pantalla ancha, widescreen 16:9, haciendo hincapié en usar al menos 200px como lado menor.
De esta manera evitará problemas futuros con la difusión de su contenido a través de las redes sociales.
¿Como lo puedo comprobar?
Cada plataforma social tiene sus herramientas que le ayudarán a comprobar como se visualizan sus contenidos, para fines prácticos usaremos Linter que es el depurador de Facebook por ser una de las más simples de usar:
Linter Depurador – https://developers.facebook.com/tools/debug/
Lo invitamos a adoptar la política de estandarizar las imágenes destacadas en la edición de sus contenidos y de esta manera olvidarse de situaciones que puedan afectar la calidad de sus publicaciones en las redes sociales. Si requiere más asistencia o información no dude en contactarnos.